Safari怎么查看网站技术栈
在当今数字化的时代,了解网站背后的技术栈对于开发者和网络爱好者来说至关重要。而safari浏览器提供了一些便捷的方法来帮助我们查看网站所使用的技术。

检查元素
在safari中,通过“检查元素”功能,我们能深入剖析网页的代码结构和样式。只需在网页上右键单击,选择“检查”选项,就能打开开发者工具窗口。这里面有多个面板,如“元素”面板,它以树形结构展示网页的html代码,能直观看到各个元素及其属性。在该面板中,你可以实时修改元素的样式等,并且能清楚看到哪些css规则应用到了相应元素上,从而了解网页的样式设计技术。
查看网络请求
“网络”面板是另一个关键工具。当网页加载时,这里会记录下所有的网络请求,包括html、css、javascript、图片等资源的请求。通过查看每个请求的详细信息,我们能知晓资源的类型、大小、加载时间等。例如,如果看到有多个.js文件的请求,就能推断出该网站可能使用了javascript进行交互功能开发。同时,还能了解到网站是否采用了cdn(内容分发网络)来加速资源加载,以及资源的来源服务器等信息。
分析脚本
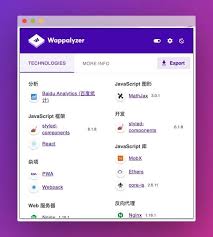
切换到“脚本”面板,这里会列出网页中引入的所有javascript文件。你可以展开这些文件,查看具体的代码内容。这对于了解网站的交互逻辑、数据处理方式等非常有帮助。通过分析脚本,能判断出网站是否使用了特定的javascript框架或库,如react、vue.js等,以及它们的版本信息。
查看字体和样式
在“样式”面板中,不仅能看到应用到元素上的css样式,还能查看字体信息。如果网站使用了自定义字体,在这里可以找到字体的名称、来源等。这有助于了解网站在字体选择和排版方面所采用的技术手段。
通过safari浏览器的这些功能,我们能较为全面地查看网站所使用的技术栈,从前端的html、css、javascript到网络请求等方面,为我们深入了解网页背后的技术架构提供了有力支持,无论是学习还是进行技术分析,都具有重要的价值。