谷歌浏览器如何模拟手机
2025-02-19
来源:bjmtth
编辑:佚名
在现代互联网开发和测试中,模拟不同设备的屏幕尺寸和性能是非常重要的一步。谷歌浏览器提供了一个强大的开发者工具,可以帮助你轻松地模拟不同的移动设备。本文将详细介绍如何使用谷歌浏览器来模拟手机。
准备工作
在开始之前,请确保你的电脑上已经安装了最新版本的谷歌浏览器。你可以通过访问chrome.com并下载最新版本的浏览器来更新它。

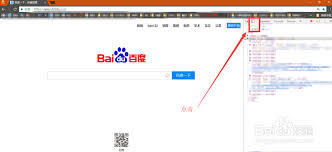
打开开发者工具
1. 打开你想要模拟的网页。
2. 右键点击页面上的任意位置,然后选择“检查”(inspect)选项,或者直接按下键盘上的ctrl+shift+i(windows)/cmd+option+i(mac)快捷键。
进入设备模拟模式
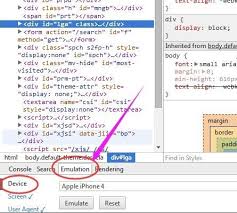
在打开的开发者工具窗口中,你会看到一个手机和平板电脑图标位于窗口顶部。点击这个图标,就可以切换到设备模拟模式。在这个模式下,你可以选择不同的移动设备来模拟其屏幕尺寸和特性。

选择设备类型
在设备模拟模式下,你可以在顶部的下拉菜单中选择不同的设备类型,如iphone、ipad或各种android手机。一旦选择了某个设备,开发者工具会自动调整视口大小以匹配所选设备的屏幕尺寸。
自定义设备参数
如果你需要模拟特定的设备参数,比如分辨率、像素比等,可以点击开发者工具右上角的三个点图标,然后选择“更多工具”(more tools)-> “自定义设备”(customize device)。在这里,你可以手动输入所需的参数值。

查看模拟效果
选择好设备后,你就可以看到网页在该设备上的显示效果了。这有助于你了解网站在移动设备上的表现,并进行必要的调整优化。
结束模拟
当你完成模拟后,只需再次点击顶部的手机和平板电脑图标即可退出设备模拟模式,回到常规的开发者工具界面。
通过以上步骤,你就能轻松地在谷歌浏览器中模拟各种移动设备,以便更好地测试和优化你的网站。希望这篇文章能帮助你更全面地了解谷歌浏览器中的手机模拟功能。
相关下载
小编推荐
更多++