VSCode如何配置UTF
在当今的软件开发领域,vscode无疑是一个不可或缺的工具。它的强大功能、丰富的插件生态以及跨平台特性使其成为了众多开发者首选的代码编辑器。然而,随着全球化的推进,多语言项目的增多,确保文本编码的一致性变得尤为重要。本文将带你深入了解如何在vscode中设置utf-8编码,以保证你的项目在全球范围内都能顺畅无阻。

为什么utf-8编码如此重要?
utf-8是一种可变长度的字符编码,能够涵盖unicode的所有字符,包括各种特殊符号和非拉丁文字。使用utf-8编码可以避免在不同操作系统或编程环境中由于字符编码不一致而引发的问题,如乱码、数据丢失等。因此,在进行国际化或本地化开发时,正确设置编码格式是至关重要的一步。

如何在vscode中设置utf-8编码?
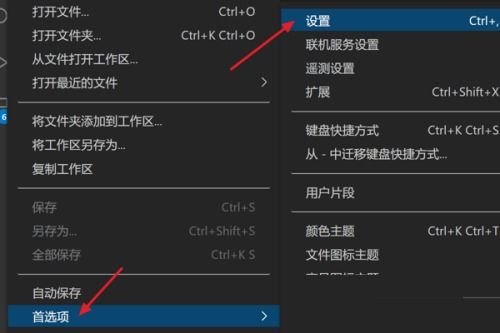
1. 打开设置:首先,你需要打开vscode的设置界面。你可以通过点击左上角的“文件”菜单,然后选择“首选项”下的“设置”,或者直接按下快捷键`ctrl + ,`(windows/linux)或`cmd + ,`(mac)来快速进入。
2. 搜索相关设置:在设置界面的搜索框中输入“encoding”。这将帮助你快速找到与编码相关的所有选项。
3. 更改默认编码:在搜索结果中,你会看到一个名为“files: default language mode”的设置。虽然这不是直接设置utf-8的地方,但它可以帮助你为特定类型的文件(如html、css等)指定默认的语言模式。对于utf-8编码,我们需要关注的是“files: auto guess encoding”这一项。勾选此选项可以让vscode尝试自动识别文件的编码格式,减少手动设置的麻烦。但如果你希望明确指定所有文件都使用utf-8编码,可以继续下一步。
4. 手动设置文件编码:尽管我们更推荐使用自动检测的方式,但在某些情况下,你可能需要手动设置文件的编码格式。在任何打开的文件标签页右键点击,选择“更多操作”中的“更改文件编码”。在这里,你可以从下拉列表中选择utf-8作为当前文件的编码方式。为了确保一致性,你还可以选择将此更改应用到所有打开的文件。

5. 保存设置:完成上述步骤后,记得保存你的设置。现在,无论你是新建文件还是打开已有文件,vscode都会按照你设定的规则处理文本编码问题了。
结语
正确配置vscode的utf-8编码不仅可以提升开发效率,还能有效预防因编码不统一导致的各种问题。希望通过本文的介绍,你能轻松掌握在vscode中设置utf-8编码的方法,让自己的开发工作更加得心应手。记住,良好的编码习惯是高质量软件的基础,让我们一起努力,为创建更加美好的数字世界贡献自己的一份力量吧!









