woocommerce如何添加信用卡支付方式
woocommerce 是一款非常受欢迎的 wordpress 电子商务插件,它提供了丰富的功能和灵活的扩展性,使用户能够轻松地建立自己的在线商店。对于许多商家来说,提供多种支付方式是吸引顾客的重要因素之一。在众多支付方式中,信用卡支付因其便捷性和广泛接受度而备受青睐。本文将详细介绍如何在 woocommerce 中添加信用卡支付功能。
选择合适的支付网关
首先,你需要选择一个支持信用卡支付的支付网关。市场上有很多这样的服务提供商,如 paypal、stripe、authorize.net 等。这些服务商通常会提供相应的 woocommerce 插件或扩展,以便于与你的在线商店集成。在选择时,可以考虑以下几点:
- 费用:不同的支付网关可能会有不同的交易费用。
- 安全性:确保所选支付网关具有良好的安全记录,并遵循最新的安全标准。
- 用户体验:支付流程是否简洁流畅,能否给用户提供良好的购物体验。
安装并配置支付网关插件
一旦选择了合适的支付网关,接下来就需要安装并配置相应的插件。以下是大致步骤:
1. 下载并安装插件:你可以通过访问 woocommerce 的官方文档或直接搜索相关插件来获取。大多数情况下,这些插件都可以在 wordpress 插件库中找到。

2. 激活插件:安装完成后,登录到你的 wordpress 后台,进入插件管理页面,找到你刚刚安装的插件并激活。
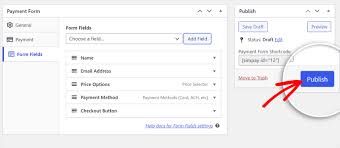
3. 配置支付网关:激活插件后,进入 woocommerce 设置页面,在“结算”或“支付”选项卡下找到新添加的支付网关设置项。按照指示填写必要的信息,比如 api 密钥、账户id等。这些信息通常可以在你注册的支付网关账户中找到。

4. 测试支付:完成配置后,建议先进行一次测试支付以确保一切正常工作。大多数支付网关都提供了沙盒环境用于测试。

优化用户体验
为了让顾客有更好的支付体验,你可以考虑以下几个方面进行优化:
- 清晰的支付说明:在支付页面上提供明确的支付指南,帮助顾客理解整个支付过程。
- 多语言支持:如果你的店铺面向国际客户,确保支付网关支持多语言。
- 响应式设计:确保支付页面在不同设备上的显示效果良好,无论是手机还是桌面电脑。
总结
通过上述步骤,你就可以成功地在 woocommerce 上添加信用卡支付功能了。选择一个可靠的支付网关,正确配置插件,并不断优化用户体验,将有助于提高转化率,让你的在线商店更加吸引顾客。希望这篇文章对你有所帮助!