vscode如何设置光标
visual studio code(简称vscode)是一款功能强大的代码编辑器,深受开发者的喜爱。在编写代码时,光标的设置对于提高效率和舒适度至关重要。本文将详细介绍如何在vscode中设置和自定义光标,让你的编码体验更加顺畅。
一、基本光标设置
vscode提供了一些基本的光标设置选项,你可以通过修改用户设置文件(settings.json)来进行调整。以下是一些常见的设置:
1. 光标宽度:你可以调整光标的宽度,使其在屏幕上更加显眼。
```json
{
"editor.cursorwidth": 2
}
```
将上述代码添加到你的`settings.json`文件中,将光标宽度设置为2。你可以根据需要调整这个值。
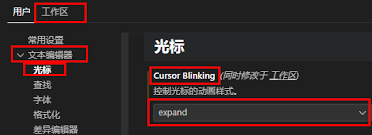
2. 光标闪烁:默认情况下,光标会闪烁以指示当前输入位置。如果你不喜欢这种效果,可以关闭它。

```json
{
"editor.cursorblinking": "off"

}
```
你可以将`off`改为`solid`,使光标始终显示而不闪烁,或者保持默认设置`blink`。
3. 光标样式:vscode支持多种光标样式,如线型、块型和下划线型。
```json
{
"editor.cursorstyle": "block"
}
```
将`cursorstyle`的值改为`line`、`block`或`underline`,选择适合你的光标样式。
二、高级光标设置
除了基本设置外,vscode还提供了一些高级的光标配置选项,可以进一步提升你的编码体验。
1. 多光标支持:vscode支持多光标编辑,你可以同时编辑多个位置。通过`alt`(windows/linux)或`option`(mac)键加鼠标点击,可以快速添加多个光标。
2. 光标平滑移动:启用平滑光标移动,可以使光标在字符之间移动时更加流畅。
```json
{
"editor.smoothscrolling": true
}
```
这个设置不仅影响光标移动,还影响整个编辑器的滚动效果。
3. 自动隐藏光标:在某些情况下,你可能希望光标在一段时间内不活动时自动隐藏,以减少视觉干扰。
```json
{
"editor.cursorsmoothcaretanimation": true,
"editor.hidecursorinoverviewruler": true
}
```
虽然`hidecursorinoverviewruler`选项并不会直接隐藏光标,但它会在概览标尺(overview ruler)中隐藏光标位置,提供一个更简洁的视图。自动隐藏光标的直接设置目前尚不可用,但你可以通过安装扩展来实现类似功能。
三、使用扩展自定义光标
vscode的扩展市场提供了丰富的扩展,可以帮助你进一步自定义光标行为。以下是一些推荐的扩展:

1. cursor align:这个扩展可以帮助你快速对齐多行光标位置,特别适用于需要格式化代码的场景。
2. multi-cursor:提供额外的多光标功能,如通过快捷键添加和删除多个光标。
3. bracket pair colorizer:虽然这不是直接的光标扩展,但它可以通过为匹配的括号着色,使光标位置更加清晰,提高代码可读性。
安装这些扩展后,你可以通过扩展的设置页面进一步调整相关选项,以满足你的个性化需求。
四、总结
通过本文的介绍,你应该已经了解了如何在vscode中设置和自定义光标。从基本的宽度、闪烁和样式调整,到高级的多光标支持和扩展功能,vscode提供了丰富的选项来优化你的编码体验。希望这些设置能帮助你更加高效、舒适地编写代码。如果你有任何其他关于vscode的问题或需求,欢迎继续探索vscode的官方文档和扩展市场。









