VSCode如何禁用自动更新
visual studio code(简称vscode)是一款功能强大的代码编辑器,广泛应用于各种开发任务中。为了确保用户能够及时获得最新的功能和安全补丁,vscode默认开启了自动更新功能。然而,在某些情况下,用户可能希望禁用这一功能,以便更好地控制更新时机或避免因更新而打断工作流程。本文将介绍如何从不同维度来禁止vscode的自动更新。
禁止vscode自身的自动更新
要禁止vscode自身的自动更新,可以通过以下步骤进行设置:
1. 打开vscode编辑器:确保vscode已经启动并进入编辑窗口。
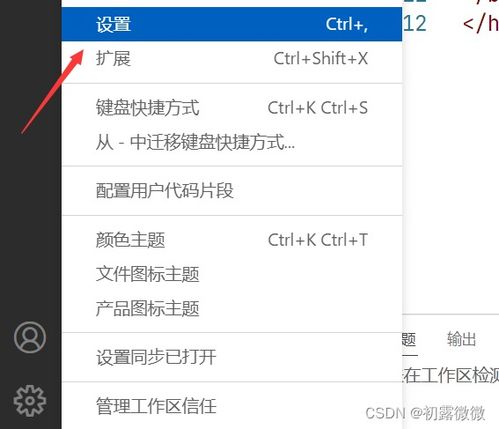
2. 进入设置页面:点击左上角的“文件”菜单,选择“首选项”,然后在右侧列表中点击“设置”项。或者,也可以点击窗口左下角的齿轮图标,直接选择“设置”。
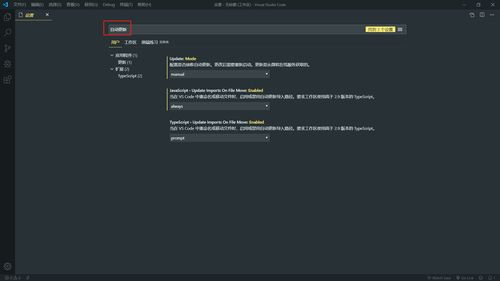
3. 搜索自动更新选项:在设置页面上方的搜索框中输入“自动更新”。
4. 选择更新模式:在搜索结果中找到“update mode”选项,将其下拉框中的值设置为“none”。
完成上述步骤后,vscode将不会进行任何类型的自动更新检查。
禁止vscode插件的自动更新
除了禁止vscode自身的自动更新外,用户还可以选择禁止插件的自动更新。具体步骤如下:
1. 打开vscode的设置:点击窗口左下角的齿轮图标,选择“设置”。

2. 选择扩展选项卡:在设置页面中,选择“扩展”选项卡。也可以通过快捷键ctrl + shift + x打开扩展选项卡。
3. 找到并设置插件:在扩展选项卡中,找到你想要禁止自动更新的插件,并点击其设置按钮(一般是一个齿轮图标)。在插件的设置页面中,查找并点击“自动更新”选项,将其设置为“禁用”或关闭自动更新的开关(具体操作方式可能因插件而异)。
4. 保存设置并重启:完成设置后,保存更改并重新启动vscode,以使禁止的自动更新设置生效。
如果你希望禁止多个插件的自动更新,可以重复上述步骤,依次将它们的自动更新设置为禁用。
禁用自动更新的原因
禁用vscode的自动更新功能有多种原因:

- 工作流程的连续性:一些开发者可能更倾向于手动选择何时安装更新,以便在更新过程中安排时间,避免因突然的更新而打断工作流程。
- 版本控制:在某些企业环境中,it管理员可能希望通过统一的策略来控制所有开发者的软件版本,以确保团队成员使用的是经过测试和验证的稳定版本。
- 隐私和安全考虑:禁用自动更新可以减少不必要的数据传输,从而保护个人信息不被泄露。
手动更新vscode和插件
禁用自动更新后,用户需要手动更新vscode和插件。以下是如何手动更新的步骤:
- 手动更新vscode:
1. 访问vscode的官方网站([https://code.visualstudio.com/download](https://code.visualstudio.com/download))并下载最新版本的安装包。
2. 运行安装包进行安装,安装过程会覆盖旧版本,但会保留个性化设置和扩展。
- 手动更新插件:
1. 在vscode的扩展选项卡中,点击上方的刷新按钮以加载所有已安装扩展的最新状态。
2. 如果有可用的更新,你会在扩展列表上看到一个更新按钮。点击该按钮即可进行更新。
通过以上步骤,你可以轻松地禁用vscode的自动更新功能,并根据自己的需求手动更新vscode和插件。这不仅可以帮助你更好地控制更新时机,还能确保工作流程的连续性和安全性。