Axure RP如何缩放图片
2025-07-21
来源:bjmtth
编辑:佚名
在使用axure rp进行原型设计时,缩放图片是一项常见的操作。掌握如何缩放图片,能够让你的原型更加美观和精准地呈现内容。
直接缩放法
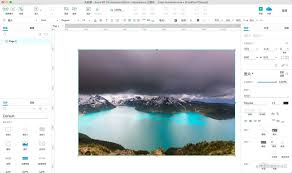
在axure rp中,最直接的缩放图片方式是选中图片后,通过鼠标拖动图片边缘的控制点来实现缩放。当鼠标指针移至图片边缘的控制点时,指针会变为双向箭头,此时按住鼠标左键并拖动,即可对图片进行大小调整。这种方法操作简单,能快速直观地改变图片尺寸。
使用属性面板缩放
你还可以利用属性面板来精确缩放图片。选中图片后,在属性面板中找到“尺寸”选项。在这里,你可以直接输入具体的宽度和高度数值,从而实现精确的缩放效果。比如,原本图片宽度为200像素,你想将其缩放到150像素,只需在宽度数值框中输入150即可,高度会按照图片的原始比例自动调整。
保持比例缩放
为了避免图片在缩放过程中出现变形,保持图片的原始比例很重要。无论是通过鼠标拖动控制点还是在属性面板中输入数值,axure rp都支持按比例缩放。当你拖动控制点时,图片会等比例缩放;在属性面板中输入新的宽度或高度值时,另一个维度的值会根据原始比例自动计算并调整,确保图片的长宽比不变,保持其原有视觉效果。

适应容器缩放
如果图片需要放置在特定的容器中,并根据容器大小自动调整,axure rp也提供了相应功能。选中图片后,在属性面板中找到“位置和尺寸”区域,点击“适应内容”按钮,图片会自动调整大小以完全填充容器,同时保持图片的比例。这在制作响应式原型时非常实用,能确保图片在不同设备和屏幕尺寸下都能完美适配。

通过以上多种方式,你可以灵活地在axure rp中缩放图片,满足不同的设计需求,让你的原型图片展示更加出色。
相关下载
小编推荐
更多++